嗨大家好,
昨天我們認識了選取器中的 基本選取器 與 組合選取器 。
還...記得什麼是選取器吧?
在開始認識其他的選取器之前,讓我們快速複習一下什麼是選取器吧。
CSS選取器就是用來選擇我們想要調整樣式的 HTML 元素。
就是下面 XXX 這邊所寫的東西。
<style>
XXX {
}
</style>
快速複習完畢讓我們進入其他的選取器吧。
還記得我們可以在 HTML 標籤中添加「屬性」嗎?
「屬性選取器」就是用來選取擁有特定屬性的元素。
1.基本屬性選取器:選取具有特定屬性的所有元素。
特別注意:屬性要用 [] 中括號刮起來
底下的範例是 所有的標籤中只要有 [target]屬性就會套用 font-size: 24px; 的樣式 。
如果我們只要針對 有[target] 屬性的某種標籤,只要在屬性前面加上標籤就好
例如針對有 target 屬性的 a 標籤: a[target]
例如針對有 alt 屬性的 img 標籤: img[alt]
<style>
[target] {
font-size: 24px;
}
</style>
<body>
<a href="#" target="_blank">有target屬性的a標籤111</a>
<a href="#">沒有target屬性的a標籤</a>
<a href="#" target="_self">有target屬性的a標籤222</a>
</body>

額外補充複習一下:
還記得為什麼 a 標籤的內容不會寫成3行而是縮在同一行嗎?
(day10 複習一下 block 與 inline 吧)
如果想把 a 標籤的內容弄成3行該怎麼做呢?
我們就快要學到如何用 CSS 來完成了。
以目前學過的,可以用 <br> 標籤 (day05)
2.特定值的屬性選取器:選取屬性具有特定值的所有元素。
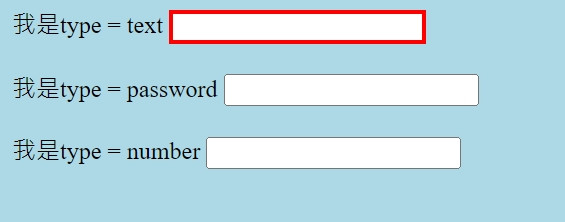
底下的範例會選到所有擁有 type="text" 的元素,
如果要針對某特定標籤就在 [type="text"] 前面加上又針對的標籤。
例如只針對input標籤做選取: input[type="text"]
<style>
[type="text"] {
border: 3px solid red;
}
</style>
<body>
<label>
我是type = text
<input type="text">
</label>
<br>
<br>
<label>
我是type = password
<input type="password">
</label>
<br>
<br>
<label>
我是type = number
<input type="number">
</label>
</body>

3.這是第二點的延伸。
在第二點我們學到,a[href="https://www.google.com.tw"] 會去找 a 標籤中 href="https://www.google.com.tw" ,
那如果我只想要找 a 標籤中以 href="https" 開頭的呢?
那就這樣寫 a[href^="https"]
<style>
a[href^="https"] {
font-size: 24px;
}
</style>
<body>
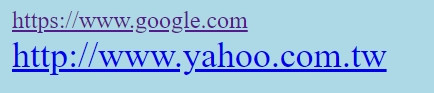
<a href="https://www.google.com.tw">https://www.google.com.tw</a>
<br>
<a href="http://www.yahoo.com.tw">http://www.yahoo.com.tw</a>
</body>

4.這是第二點的延伸。
第三點我們找開頭,那要找結尾呢?
那就這樣寫 a[href$=".tw"]
<style>
a[href$=".tw"] {
font-size: 24px;
}
</style>
<body>
<a href="https://www.google.com">https://www.google.com</a>
<br>
<a href="http://www.yahoo.com.tw">http://www.yahoo.com.tw</a>
</body>

我們...明天繼續
